Qutebrowser
This is my Qutebrowser config. This literate configuration is available online on my GitHub Pages. Please, if you appreciate my work, consider making a donation.
Table of Contents
The Theme

Colors
This was originally in a separate theme file, but I might as well include it in this one. These are the 16 colors that make up all of Qutebrowser’s visual elements. You should not use these variables if you want to use ARGB, or transparency.
# __ __ # ____ ___ __/ /____ / /_ _________ _ __________ _____ # / __ `/ / / / __/ _ \/ __ \/ ___/ __ \ | /| / / ___/ _ \/ ___/ #/ /_/ / /_/ / /_/ __/ /_/ / / / /_/ / |/ |/ (__ ) __/ / #\__, /\__,_/\__/\___/_.___/_/ \____/|__/|__/____/\___/_/ # /_/ # --- Colors --- # Match with Xresources base00 = "#000000" base01 = "#fe0219" base02 = "#a9df11" base03 = "#f4df23" base04 = "#6264fe" base05 = "#ff4de7" base06 = "#53f7f9" base07 = "#fefefe" base08 = "#101010" base09 = "#ee0009" base0A = "#99cf01" base0B = "#e4cf13" base0C = "#7b75ea" base0D = "#af38db" base0E = "#43e7e9" base0F = "#fefefe"
The Style
I try to have dark backgrounds and light foregrounds. Here is the color scheme for
the completion widget and context menu. Remember, these colors can be in the format #AARRGGBB.
# --- Completion widget --- # May be a single color to use for # all columns or a list of three colors, one for each column. c.colors.completion.fg = '#88fedd83' c.colors.completion.odd.bg = '#77101010' c.colors.completion.even.bg = '#77100000' # Foreground color of completion widget category headers. c.colors.completion.category.fg = base0F c.colors.completion.category.bg = '#77000000' c.colors.completion.category.border.top = '#77fe0219' c.colors.completion.category.border.bottom = '#77a9df11' c.colors.completion.item.selected.fg = base00 c.colors.completion.item.selected.bg = '#ccf4df23' c.colors.completion.item.selected.border.top = '#dde4cf13' c.colors.completion.item.selected.border.bottom = '#dde4cf13' c.colors.completion.item.selected.match.fg = base0F c.colors.completion.match.fg = base0A # Color of the scrollbar handle in the completion view. c.colors.completion.scrollbar.fg = '#aba9df11' # Color of the scrollbar in the completion view. c.colors.completion.scrollbar.bg = '#55101010' c.colors.tooltip.bg = '#aa000000' c.colors.tooltip.fg = '#eefedd83' # --- Context menu --- c.colors.contextmenu.disabled.bg = '#77000000' c.colors.contextmenu.disabled.fg = base01 # Background color of the context menu. If set to null, the Qt default is used. c.colors.contextmenu.menu.bg = '#99101010' c.colors.contextmenu.menu.fg = base0F c.colors.contextmenu.selected.bg = '#ddf4df23' c.colors.contextmenu.selected.fg = base00
Here is the setup for downloads, hints, and messages.
# --- Downloads --- c.colors.downloads.bar.bg = '#88101010' #c.colors.downloads.start.fg = base00 #c.colors.downloads.start.bg = base0D c.colors.downloads.start.fg = base0D c.colors.downloads.start.bg = '#00101010' c.colors.downloads.stop.fg = base0C c.colors.downloads.stop.bg = '#77101010' c.colors.downloads.error.fg = base09 c.colors.downloads.system.bg = 'hsv' # --- Hints --- c.colors.hints.fg = base0E # Note that you can use a `rgba(...)` value for transparency. c.colors.hints.bg = '#88101010' c.colors.hints.match.fg = base05 c.colors.keyhint.fg = base05 # Highlight color for keys to complete the current keychain. c.colors.keyhint.suffix.fg = base05 c.colors.keyhint.bg = '#88101010' # --- Messages --- c.colors.messages.error.fg = base09 c.colors.messages.error.bg = '#66000000' c.colors.messages.error.border = base09 c.colors.messages.warning.fg = base09 c.colors.messages.warning.bg = '#77000000' c.colors.messages.warning.border = base09 c.colors.messages.info.fg = base01 c.colors.messages.info.bg = '#66000000' c.colors.messages.info.border = '#99000000'
The prompt:
# --- Prompts --- c.colors.prompts.fg = base0F # Border used around UI elements in prompts. c.colors.prompts.border = '#ef53f7f9' c.colors.prompts.bg = '#ef000000' c.colors.prompts.selected.bg = '#ef000000' c.colors.prompts.selected.fg = base00
The status bar object has many options to set, so this next section may be complex.
# --- Status bar --- c.colors.statusbar.normal.fg = base05 c.colors.statusbar.normal.bg = '#77000000' c.colors.statusbar.insert.fg = base08 c.colors.statusbar.insert.bg = '#aaa9df11' c.colors.statusbar.passthrough.fg = base0A c.colors.statusbar.passthrough.bg = '#88000000' # Foreground color of the statusbar in private browsing mode. c.colors.statusbar.private.fg = base0E # Background color of the statusbar in private browsing mode. c.colors.statusbar.private.bg = '#ddaf38db' c.colors.statusbar.command.fg = base04 c.colors.statusbar.command.bg = '#77000000' c.colors.statusbar.command.private.fg = base0E c.colors.statusbar.command.private.bg = '#ccaf38db' c.colors.statusbar.caret.fg = base0D c.colors.statusbar.caret.bg = '#77000000' c.colors.statusbar.caret.selection.fg = base0D c.colors.statusbar.caret.selection.bg = '#77000000' c.colors.statusbar.progress.bg = base0D # --- Status bar URL --- c.colors.statusbar.url.fg = base05 c.colors.statusbar.url.error.fg = base08 # Foreground color of the URL in the statusbar for hovered links. c.colors.statusbar.url.hover.fg = base0B c.colors.statusbar.url.success.http.fg = base0C c.colors.statusbar.url.success.https.fg = base0C c.colors.statusbar.url.warn.fg = base09
And finally, we have the tabs. An essential part of the interface.
# --- Tabs --- c.colors.tabs.bar.bg = '#10000000' c.colors.tabs.indicator.start = base03 c.colors.tabs.indicator.stop = base0B c.colors.tabs.indicator.error = base08 c.colors.tabs.odd.fg = base02 c.colors.tabs.odd.bg = '#66000000' c.colors.tabs.even.fg = base03 c.colors.tabs.even.bg = '#66000000' c.colors.tabs.pinned.even.bg = '#66000000' c.colors.tabs.pinned.even.fg = base00 c.colors.tabs.pinned.odd.bg = '#66000000' c.colors.tabs.pinned.odd.fg = base00 c.colors.tabs.pinned.selected.even.bg = '#bb99cf01' c.colors.tabs.pinned.selected.even.fg = base00 c.colors.tabs.pinned.selected.odd.bg = '#bb99cf01' c.colors.tabs.pinned.selected.odd.fg = base00 # --- Selected tabs --- c.colors.tabs.selected.odd.fg = base0A c.colors.tabs.selected.odd.bg = '#77000000' c.colors.tabs.selected.even.fg = base0A c.colors.tabs.selected.even.bg = '#77100000' # Default page background when there is none c.colors.webpage.bg = '#ffffff'
Qutebrowser
Okay, so all of the code above was just the theme for Qutebrowser. This is the actual configuration.
Preferences
config.load_autoconfig() c.completion.height = "30%" c.downloads.location.directory = "/home/babkock" c.downloads.location.prompt = False c.prompt.filebrowser = False c.prompt.radius = 40 c.input.insert_mode.auto_load = True c.input.insert_mode.auto_leave = True c.downloads.prevent_mixed_content = True c.downloads.position = "bottom" c.window.transparent = True c.completion.web_history.max_items = 20 c.completion.timestamp_format = "%a, %b %d %H:%M:%S" c.completion.scrollbar.width = 18 c.content.default_encoding = "utf-8" c.content.blocking.method = "adblock" c.content.cookies.accept = "all" c.content.media.video_capture = True c.content.media.audio_capture = True c.content.media.audio_video_capture = True c.content.notifications.enabled = True c.content.notifications.presenter = "libnotify" c.content.webgl = True c.content.pdfjs = True c.content.xss_auditing = False c.content.local_content_can_access_remote_urls = True c.content.plugins = True c.content.tls.certificate_errors = "load-insecurely" c.content.geolocation = False c.content.javascript.clipboard = "access" c.content.prefers_reduced_motion = True c.hints.radius = 30 c.hints.uppercase = True c.scrolling.bar = "always" c.scrolling.smooth = False c.qt.args = ["stylesheet /home/babkock/.local/share/qutebrowser/fix-tooltips.qss", "enable-gpu-rasterization", "ignore-gpu-blocklist", "use-gl=egl", "enable-accelerated-video-decode"] c.qt.chromium.experimental_web_platform_features = "always" c.qt.workarounds.disable_hangouts_extension = True c.statusbar.widgets = ["keypress", "search_match", "url", "progress", "clock"]
Fonts
I have grouped all of the font settings for all interface elements together. These font sizes can be made bigger and smaller with the keybindings ,z, ,x, ,m, ,n, ,v, and ,p.
# --- Fonts --- c.fonts.default_family = 'Space Mono Nerd Font' c.fonts.default_size = '14pt' c.fonts.messages.error = '14pt Space Mono' c.fonts.messages.info = '14pt Space Mono Nerd Font' c.fonts.messages.warning = '14pt Space Mono Nerd Font' c.fonts.statusbar = '14pt Space Mono Nerd Font' c.fonts.downloads = '14pt Space Mono Nerd Font' c.fonts.prompts = '15pt Victor Mono Nerd Font' c.fonts.keyhint = '14pt Space Mono Nerd Font' c.fonts.hints = '14pt Space Mono Nerd Font' c.fonts.contextmenu = '14pt Space Mono Nerd Font' c.fonts.completion.category = 'bold 15pt Victor Mono Nerd Font' c.fonts.tooltip = '15pt Victor Mono Nerd Font' c.fonts.completion.entry = '14pt Space Mono Nerd Font' c.fonts.tabs.selected = 'italic 14pt Space Mono Nerd Font' c.fonts.tabs.unselected = '14pt Space Mono Nerd Font' c.fonts.messages.info = 'italic 14pt Space Mono Nerd Font' c.fonts.messages.error = 'italic 14pt Space Mono Nerd Font' c.fonts.messages.warning = 'italic 14pt Space Mono Nerd Font'
Appearance
Here is where I set the padding for hints and tabs, and for some reason I’d like to change some of the colors.
# --- Appearance --- c.hints.padding = { "left": 4, "right": 4, "top": 3, "bottom": 4 } c.colors.completion.fg = '#ccfedd83' c.colors.downloads.start.fg = '#bbfe0219' c.colors.downloads.start.bg = '#00000000' c.colors.downloads.stop.bg = '#00000000' c.colors.downloads.stop.fg = '#eea9df11' c.tabs.padding = { "left": 5, "right": 3, "top": 3, "bottom": 4 } c.tabs.title.format = "{audio}{current_title}" c.tabs.title.format_pinned = "{audio}{index}" c.window.title_format = "{perc}{current_title}" c.tabs.last_close = "close" c.tabs.mode_on_change = "restore" c.tabs.indicator.width = 0 c.tabs.favicons.scale = 1.3 c.tabs.show_switching_delay = 700 c.tabs.pinned.frozen = False c.completion.shrink = True c.auto_save.interval = 20000
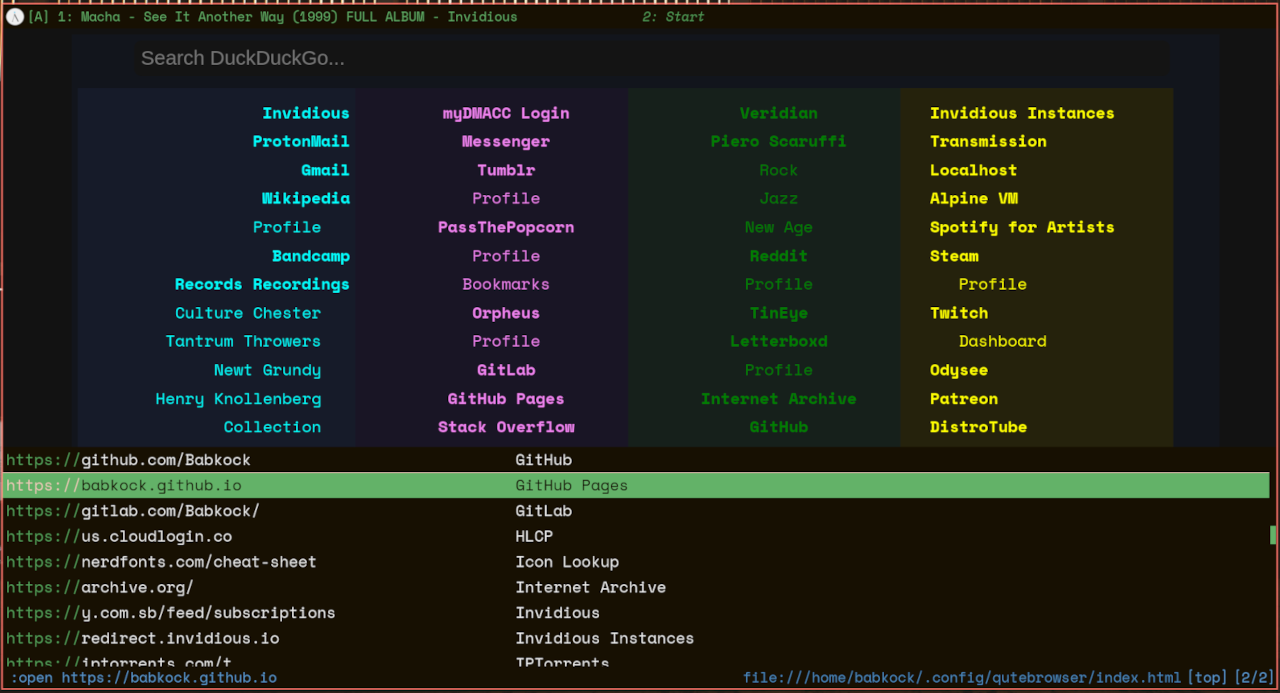
Home page/Search engines
# --- Search engines --- c.url.open_base_url = True c.url.start_pages = ["file:///home/babkock/.config/qutebrowser/index.html"] c.url.searchengines = { 'DEFAULT': 'https://duckduckgo.com/?ia=web&q={}', '!a': 'https://wiki.archlinux.org/index.php?title=Special%3ASearch&search={}', '!e': 'https://www.empornium.is/torrents.php?taglist={}', '!g': 'https://google.com/search?hl=en&q={}', '!i': 'https://google.com/search?hl=en&tbm=isch&q={}', '!m': 'https://google.com/maps?q={}', '!o': 'https://odysee.com/$/search?q={}', '!w': 'https://en.wikipedia.org/w/index.php?title=Special%3ASearch&search={}', '!h': 'https://github.com/search?q={}', '!y': 'https://youtube.com/results?search_query={}', '!n': 'https://yandex.ru/search/?text={}', '!t': 'https://www.tumblr.com/search/{}?src=typed_query', '!v': 'https://voidlinux.org/packages/?arch=x86_64&q={}', '!p': 'https://iptorrents.me/t?89=&90=&6=&48=&62=&38=&20=&100=&26=&23=&24=&82=&65=&83=&79=&22=&5=&99=&21=&69=&q={}&qf=ti#torrents' }
How to handle selecting a file for upload:
c.fileselect.handler = 'external' #c.fileselect.single_file.command = ['st', '-e', 'ranger', '--choosefile={}'] c.fileselect.single_file.command = ['footclient', '-e', 'nnn', '-d', '-l', '2', '-U', '-D', '-R', '-i', '-x', '-GQ', '-p', '{}'] #c.fileselect.multiple_files.command = ['st', '-e', 'ranger', '--choosefiles={}'] c.fileselect.multiple_files.command = ['footclient', '-e', 'nnn', '-d', '-l', '2', '-U', '-D', '-R', '-i', '-x', '-GQ', '-p', '{}'] c.fileselect.folder.command = ['footclient', '-e', 'ranger', '--choosedir={}']
Keybindings
I have two large sets of keybindings. The first set is for quickly opening some bookmarked sites. The second set is for loading my custom stylesheets.
# --- Keybindings: Bookmarks --- config.bind(',`', 'open https://github.com/Babkock') config.bind(',1', 'open https://gitlab.com/Babkock/') config.bind(',2', 'open https://yt.funami.tech/feed/subscriptions') config.bind(',3', 'open https://proton.me') config.bind(',4', 'open https://tannerbabcock.com/home') config.bind(',5', 'open https://passthepopcorn.me') config.bind(',6', 'open https://empornium.is') config.bind(',7', 'open https://boards.4channel.org/g/catalog') config.bind(',8', 'open https://news.ycombinator.com/news') config.bind(',9', 'open https://old.reddit.com') config.bind(',0', 'open https://babkock.github.io') config.bind(',-', 'open https://www.messenger.com') config.bind(',=', 'open https://en.wikipedia.org/wiki/Main_Page')
As you can see, I am a master of productivity and imagination. Don’t ask me about any of these bookmarks or styles. They’re all in this repository. I have bound the capital “M” for playing a selected link in MPV.
| Keybinding | Action |
|---|---|
| ,c | Clear Stylesheet |
| ,a | 4chan Style |
| ,b | Reddit Style |
| ,e | Empornium Style |
| ,z | Change Default Font Size |
| ,x | Toggle Font Size of Statusbar |
| ,p | Font Size of Selected Tab |
| ,v | Font Size of Downloads |
| ,n | Font Size of Completion Category |
| ,m | Font Size of Completion Entry |
# --- Keybindings: Stylesheets --- config.bind(',c', 'config-cycle content.user_stylesheets "" ""') config.bind(',a', 'config-cycle content.user_stylesheets ~/.config/qutebrowser/4chan.css ""') config.bind(',b', 'config-cycle content.user_stylesheets ~/.config/qutebrowser/reddit.css ""') config.bind(',e', 'config-cycle content.user_stylesheets ~/.config/qutebrowser/empornium.css ""') config.bind(',h', 'config-cycle content.user_stylesheets ~/.config/qutebrowser/hacker.css ""') config.bind(',s', 'config-cycle content.user_stylesheets ~/.config/qutebrowser/scaruffi.css ""') config.bind(',z', 'config-cycle fonts.default_size "16pt" "14pt"') config.bind(',x', 'config-cycle fonts.statusbar "16pt Space Mono Nerd Font" "14pt Space Mono Nerd Font"') config.bind(',p', 'config-cycle fonts.tabs.selected "italic 16pt Space Mono Nerd Font" "italic 14pt Space Mono Nerd Font"') config.bind(',v', 'config-cycle fonts.downloads "16pt Space Mono Nerd Font" "14pt Space Mono Nerd Font"') config.bind(',n', 'config-cycle fonts.completion.category "17pt Space Mono Nerd Font" "14pt Space Mono Nerd Font"') config.bind(',m', 'config-cycle fonts.completion.entry "17pt Space Mono Nerd Font" "14pt Space Mono Nerd Font"')
| Keybinding | Action |
|---|---|
M |
Spawn Selected Link in MPV |
xx |
Hide Status Bar |
yy |
Show Status Bar |
xy |
Hide Tabs Mode |
yx |
Show Tabs Mode |
zz |
Clear History |
l |
Pin Tab |
. |
Cancel Download |
# --- Keybindings: UI --- config.bind('M', 'hint links spawn mpv --vo=gpu --hwdec=vaapi --ytdl-format=\"bestvideo[height<=720]+bestaudio\" --audio-device=\"pulse/alsa_output.pci-0000_00_1f.3.analog-stereo\" --script-opts=ytdl_hook-ytdl_path=yt-dlp \"{hint-url}\"') config.bind('xx', 'config-cycle statusbar.show never never') config.bind('yy', 'config-cycle statusbar.show always always') config.bind('xy', 'config-cycle tabs.show switching switching') config.bind('yx', 'config-cycle tabs.show multiple multiple') config.bind('zz', 'history-clear') config.bind('l', 'tab-pin') config.bind('.', 'download-cancel')